Pour faire suite au billet précédent, voici comment réaliser rapidement une heatmap avec Tilemill.
Pour cela, on utilisera encore le shapefile des débits de boisson du Finistère disponible sur GéoBretagne.
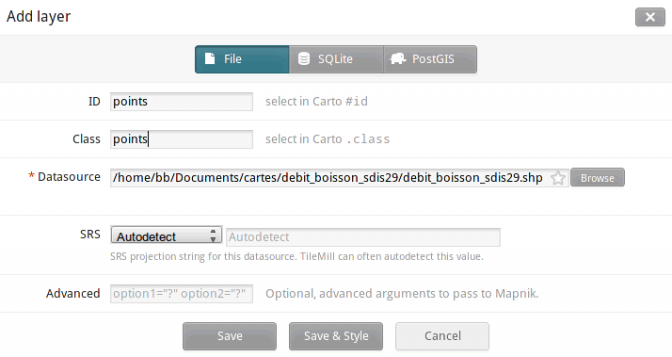
Créez un nouveau projet dans Tilemill et ajoutez une nouvelle couche pour afficher le contenu du shapefile.

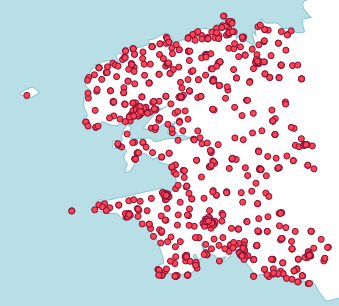
Cliquez sur le bouton Save & Style, voici à quoi ressemble votre carte :

Nous allons suivre la méthode proposée par Artem Pavlenko sur le blog de Mapbox afin de réaliser notre heatmap. L’astuce consiste à utiliser une image pour représenter les points de la carte ainsi que le filtre colorize-alpha. Voici l’image que j’ai utilisée :

Pour être disponible dans votre projet, l’image doit être présente dans le dossier correspondant au projet Tilemill (~/Documents/MapBox/project/debit_boisson dans mon cas).
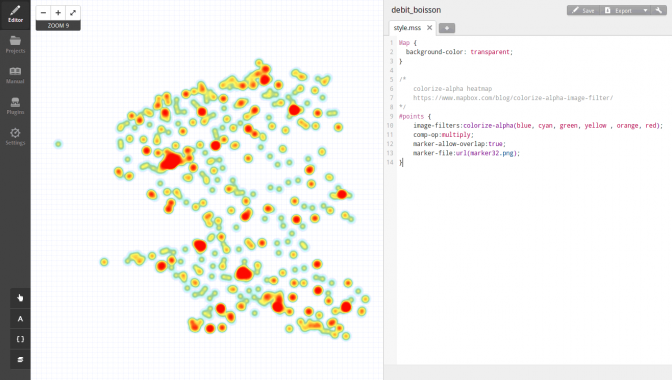
Remplacez la déclaration des styles pour les #points par les règles suivantes et sauvegarder le projet.
#points {
image-filters:colorize-alpha(blue, cyan, green, yellow , orange, red);
comp-op:multiply;
marker-allow-overlap:true;
marker-file:url(marker32.png);
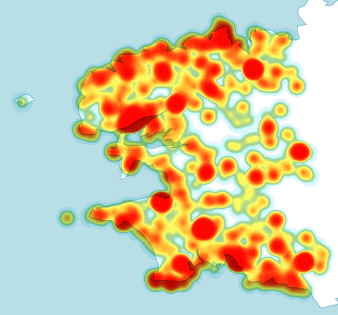
}Et voilà, votre heatmap est prête :

Il ne vous reste plus qu’à masquer la couche #countries, attribuer un fond transparent à la #map avant d’exporter votre heatmap au format mbtiles.
Vous pouvez consulter la page de démonstration qui affiche les deux heatmaps (celle réalisée avec QGIS+GDAL et celle de Tilemill).
 Le labo
Le labo
Messages
14 avril 2014, 17:21, par Arthur
Joli ! par contre, il faut faire attention à l’interprétation du heat map, qui ne corrige pas ici des effets de bords ! c’est ce qu’on explique dans un papier avec Ewen Gallic, Visualizing spatial processes using Ripley’s correction http://hal.archives-ouvertes.fr/hal-00725090
c’est un peu technique, j’en conviens, mais c’est assez fondamental pour avoir des heat map interprétable !
(cf http://freakonometrics.hypotheses.org/2416 et http://freakonometrics.hypotheses.org/7129 pour quelques explications supplémentaires)
14 avril 2014, 17:24, par b_b
Merci pour ces remarques et précisions Arthur, je garde ces liens au chaud ;)
6 juin 2014, 22:00, par malre
Supra , et super magnifico extraordinaire le hazard fait bien les choses je suis un projet , visite permmise malre.webeasysite rubrique vacances.
Mega le fond calorifique ,pour mon projet se sera du super image des couler de lave ouah.
Au passage ,till gere t il l infobulle ?
Je souhaite obtenir la sortie d une infobulle des que le visiteur se tr
ouve devant un icko une idee ?
Sinon merci.
8 juin 2014, 11:52, par b_b
Salut Malre, tu devrais regarder du côté de Leaflet pour les infobulles :
http://leafletjs.com/examples.html
Sinon tu peux aussi utiliser les tooltips de Tilemill :
https://www.mapbox.com/tilemill/docs/crashcourse/tooltips/
++
27 juin 2014, 19:45, par malre
merci.. de ta réponse ; je jette l’oeil .
27 juin 2014, 20:57, par malre
Help me : localhost:8889 ne foctionne pas que faire peut tu m’apporter ton aide.
27 juin 2014, 21:01, par malre
Help me : localhost:8889 ne foctionne pas que faire peut tu m’apporter ton aide
pour changer de sujet.
http://www.i-programmer.info/projects/36-web/1127-silverlight-maps.html
vraiment desoler de m’installer.
De plus mon shp ne veut pas erte pris srs non valide .