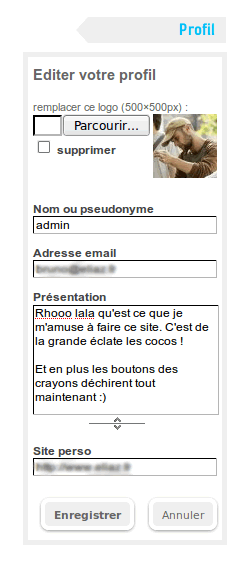
Depuis le commit 33812 on peut facilement surcharger le styles des boutons du plugin crayons. Cela permet à l’aide des CSS3 de faire des trucs sympas comme dans l’image qui suit.
Voici le code qui permet de styler les boutons :
.crayon-html .crayon-boutons { width: auto; padding: 10px 5px 0 0; bottom: 10px; }
.crayon-html .crayon-boutons button { width: auto; height: 32px; text-indent: 0; cursor: pointer;
background: #f2f2f2; color: #666; border: 4px solid #fff;
border-radius: 8px; -moz-border-radius: 8px; -webkit-border-radius: 8px;
box-shadow: 0 1px 3px #999; -moz-box-shadow: 0 1px 3px #999; -webkit-box-shadow: 0 1px 3px #999; } Le labo
Le labo
Messages
16 mai 2018, 02:00, par Renee Picard
Merci pour ces boutons. J’essaie de changer la grosseur de l’image du crayon et surtout la mini-fenêtre qui s’affiche pour uploader une image avant le survol et le glisser-déposer de l’image.